Code My Shelf

Omar's Books, by Omar Mohammad
- Download this starter kit.
- Think about one of your collections – it could be clothes, shoes, LPs, photocards, etc. collect images or illustrations of the items in your collection
- Using CSS Grid and Flexbox create a "bookcase" which "shelves" to display one of your collections.
- Add your items to your bookcase
- Feel free to adjust the number of shelves and their spacing / orientation in your bookcase, and the overall appearance of your bookcase however you'd like
- However, do not change the overall height or width of your shelf!
- Make sure to link your “Exercise: Code My Shelf" page from your class website homepage by Monday May 19.

building·blocks, Richard Niessen
Resources
- CSS Grid Layout
- CSS Grid Layout Guide
- CSS Grid Layout Module
- 이번에야말로 CSS Grid를 익혀보자
- CSS Flexbox Layout Guide
- What is CSS Flexbox?
- Basic concepts of Flexbox
- 이번에야말로 CSS Flex를 익혀보자

Yuji Agematsu, zip: 01.05.20 … 31.05.20, 2020
References
- 책상 위에 On the Table, by Choong-geun Yoon
- Omar's Books, by Omar Mohammad
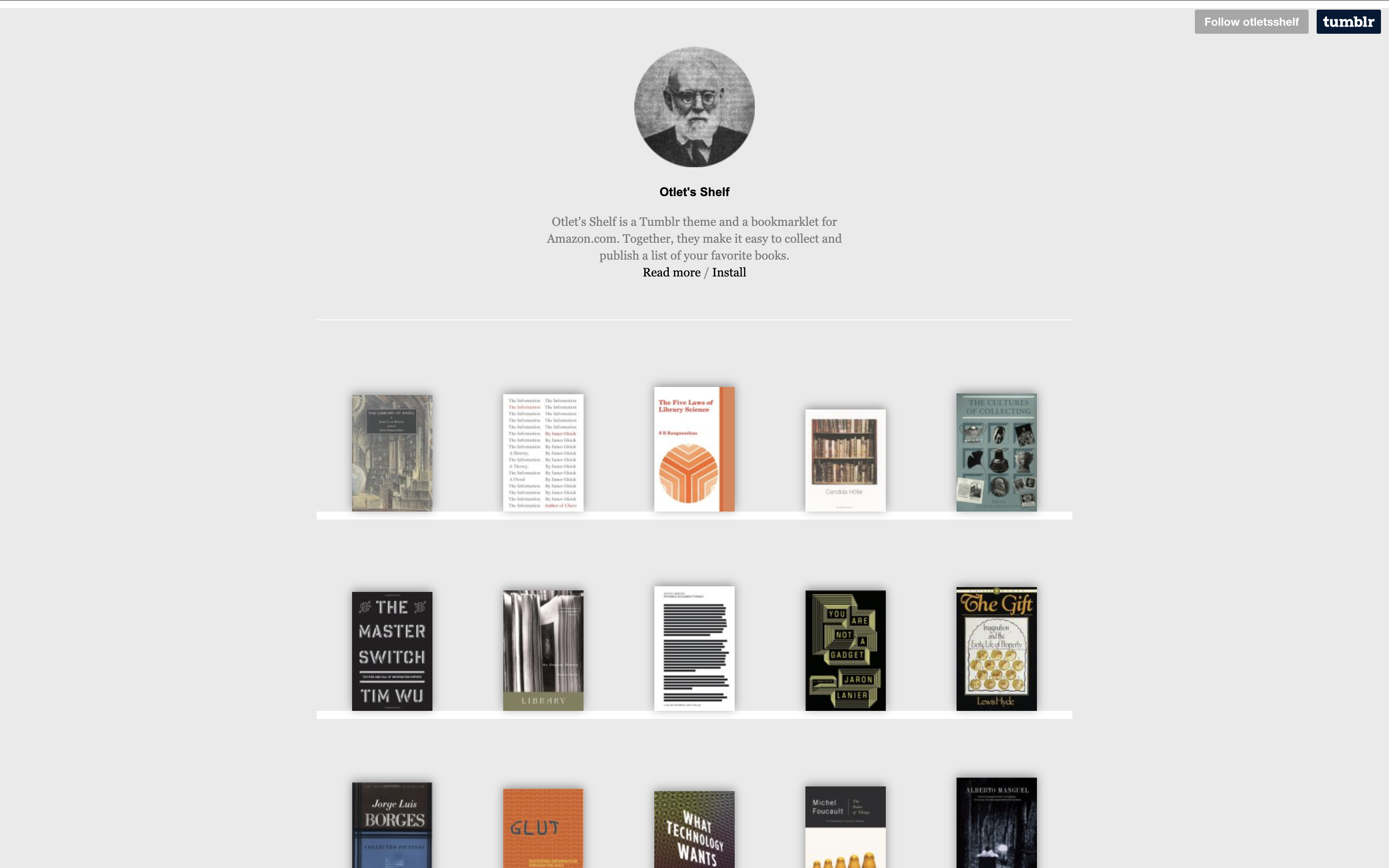
- Otlet's Shelf , by Andrew LeClair
- What's in Jisu's bag?, by Jisu Lee
- Archive of Citrus Painting, by Jisu Lee
- building·blocks, by Richard Niessen
- Marking Time with Yuji Agematsu, by Julie Belcove

Otlet Shelf Tumblr theme, by Andrew LeClair and Rob Giampietro