P2 Public Utility
In Project 1 we considered what the utilities we use in our daily lives are given our digital condition, and how we may create a more personalized utility freed from commercial and practical constraints. In Project 2: Public Utility, we'll consider how we can create a usable product (utility) for others on the web. In this project you have the option to modify your personal utility, or to create an entirely new utility, into a simple web-based (HTML) product that anyone with a computer can use.

Screenshot Your Fortune, by Lee Jisu
In adapting our products from a personal to a public, i.e. shared and accessible, utility it will be important to think from others' perspectives while maintaining our own points of view. What are the boundaries between accessible and uniniteresting? How do we infuse personality into a digital product without it feeling prohibitive? To try and answer these questions we will gather research via interviews.

Should I Buy This? by Deborah Khodanovich
Furthermore, this adaptation will be constrained by the practical and technical requirements of writing HTML/CSS/JS code. While Figma and Protopie makes it (arguably) easy to visualize and tell the "story" of our applications, translating these prototypes into functioning and usable products is another task all together. Much of the web relies on complex frameworks that access databases, apis, and other complex web applications. As we are novice programmers, part of the challenge in this project will be adapting existing services (IFTT, Google Docs Editor Suite, email, etc.) in creative ways.

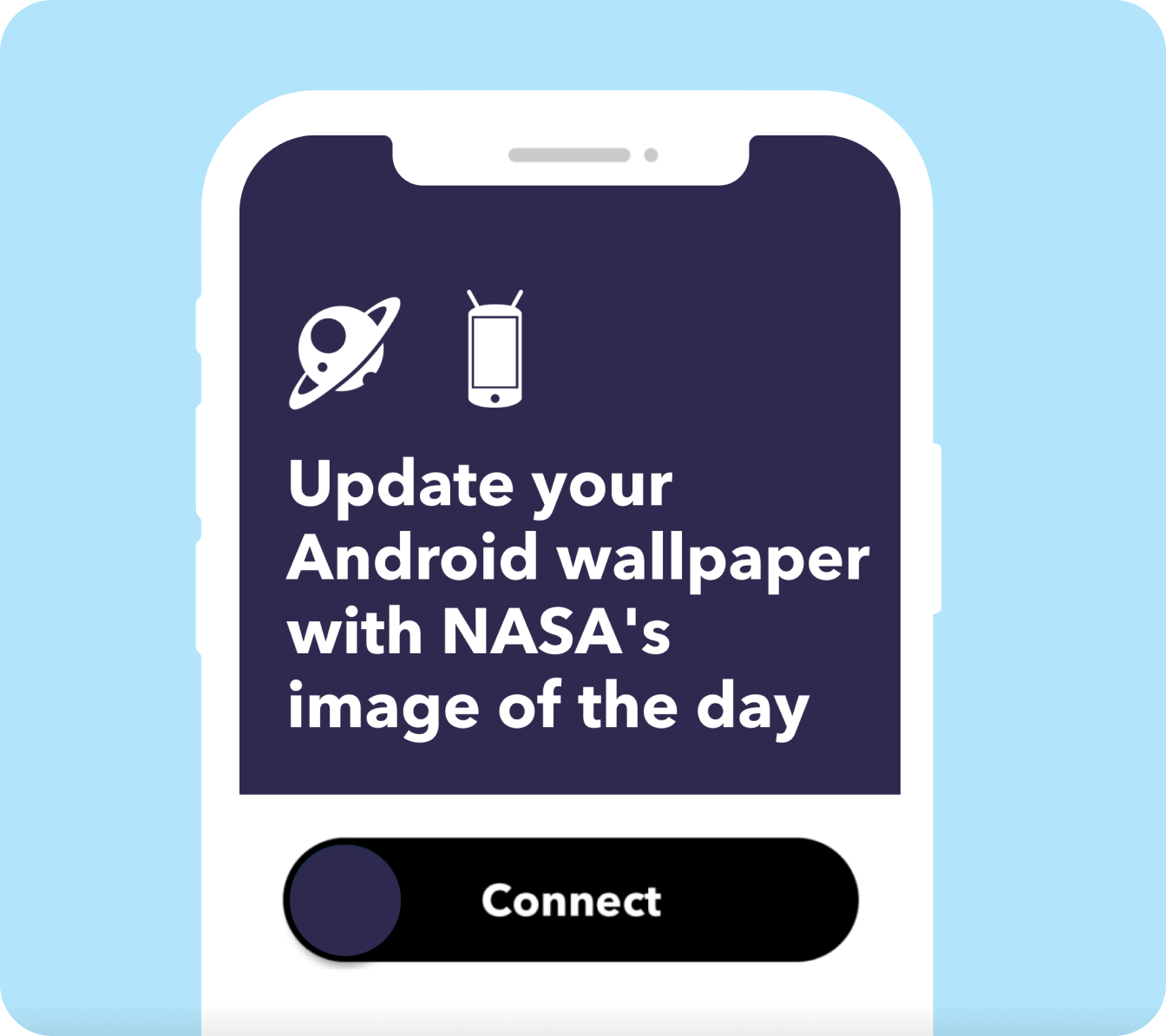
Sample app from IFTT
One thing to keep in mind is the visual control we have over the web is much more complex and fraught than in design software. Compared to your prototypes your designs may be a bit rough! Based on your research, ideation, and technical constraints, your project can change radically.

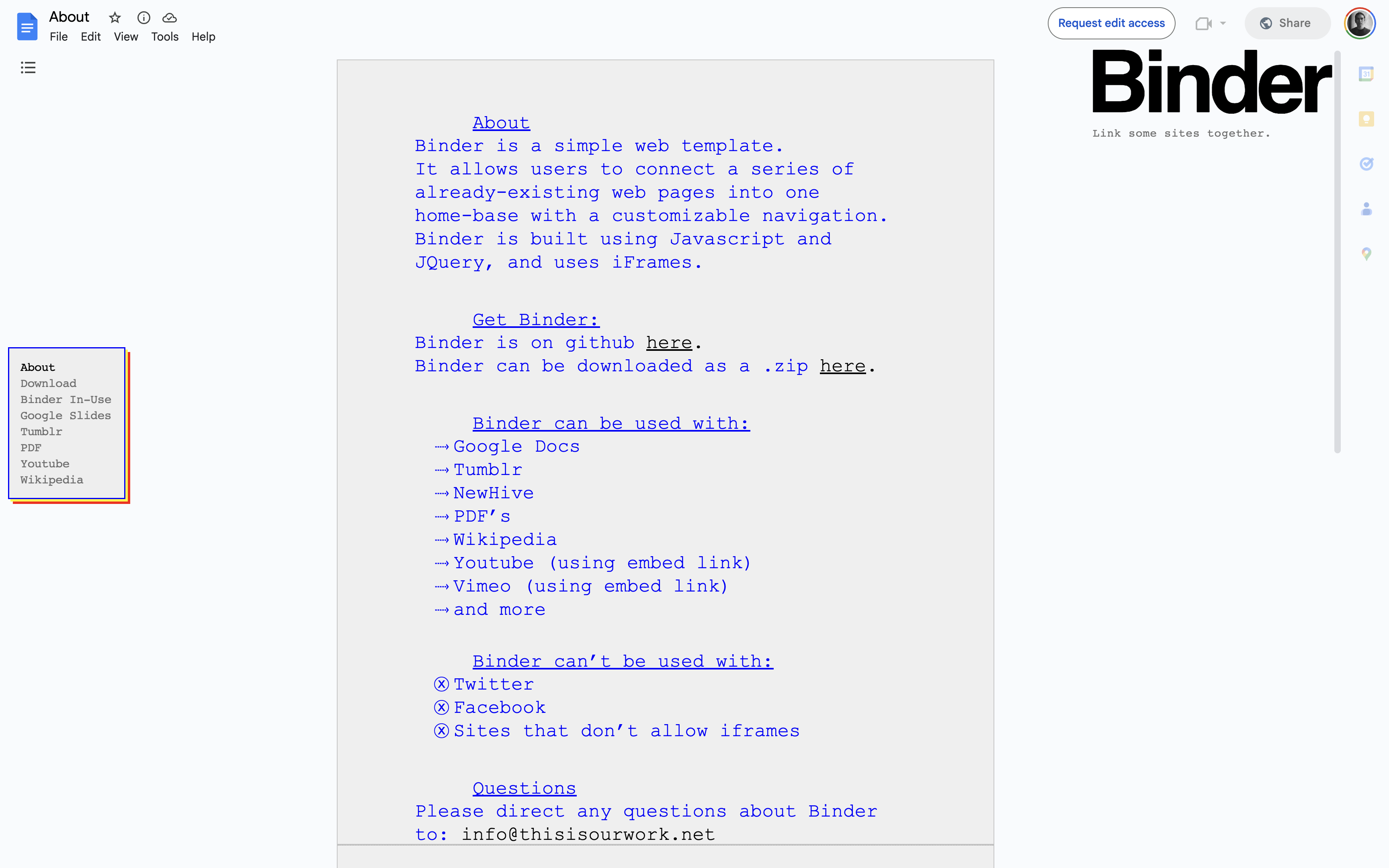
Binder, by This is Our Work and Clement Valla
A practical utility can serve a practical "utilitarian" use, but it can also serve a conceptual and intellectual purpose. Oftentimes these ideas – function and theory – are put in opposition to each other unecesarrily. Your Public Utility can be just as valid by creating a thought experiment, raising awareness, or sharing important information as it would if it helped you manage your budget, keep track of medications, or find a route on a map.

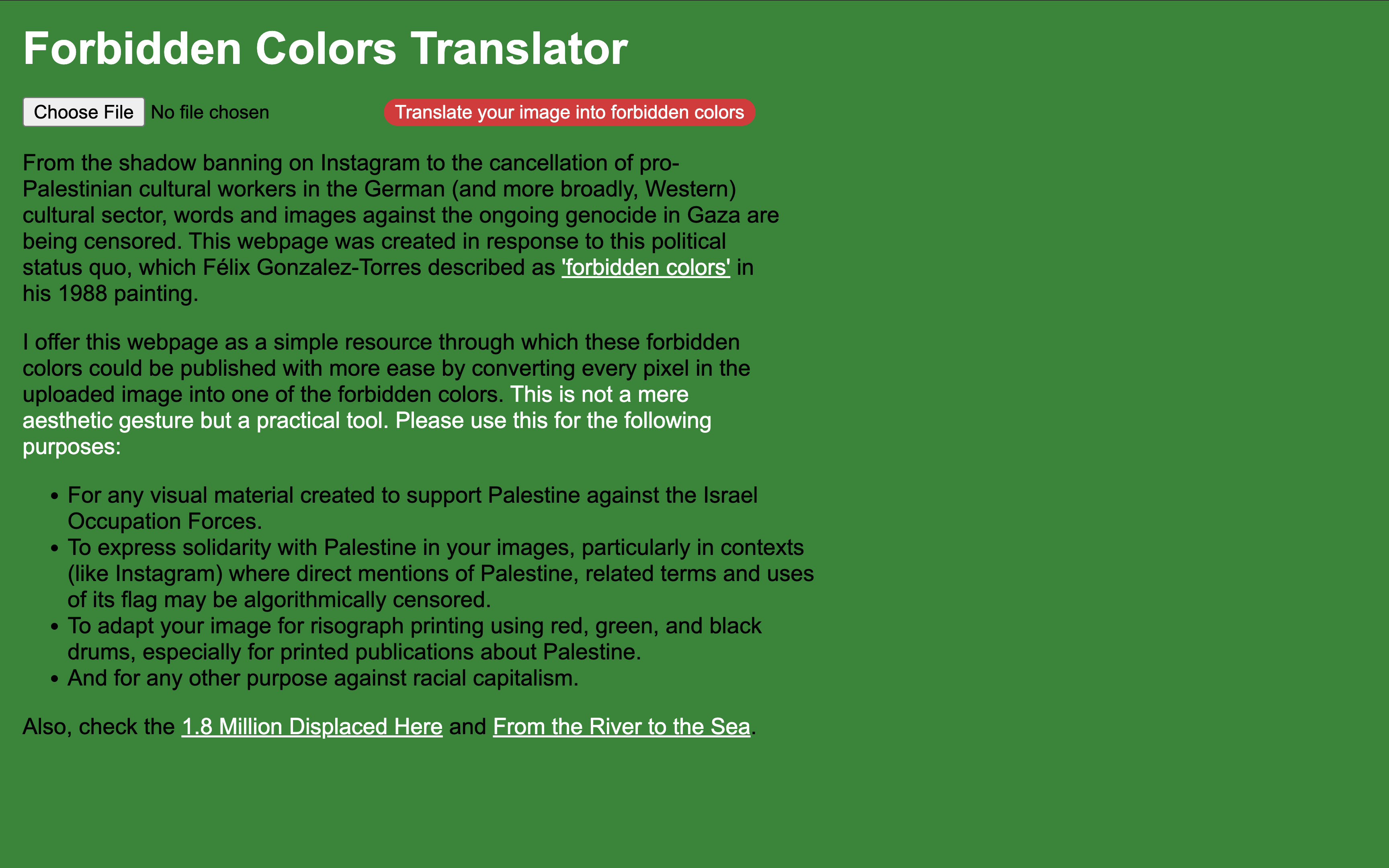
Forbidden Colors, by Noam Youngrak Son
We will take these constraints as productive opportunities. Considering how much of our products are driven by investment backed startups and the grab for capital, we will embrace the freedom our low-tech products provide!

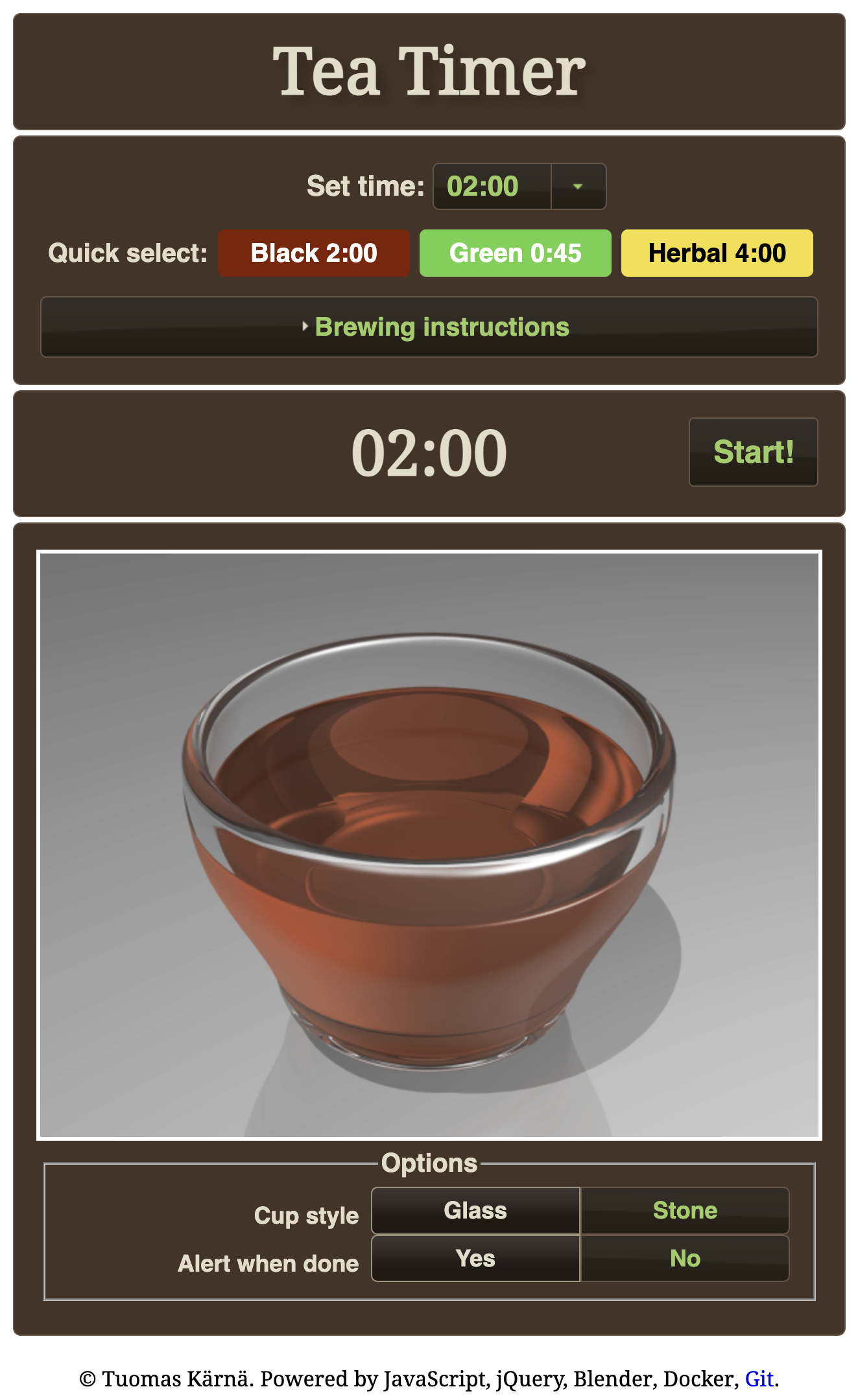
Tea Timer
Learning Outcomes
- Foundational HTML/CSS/JS coding
- Introduction to user research tactics
- Learn how to prepare designs to "handoff" to developers
- Consider how to adapt exisiting technologies for your own needs
Requirements
A publicly accessible web-based utility plus:
- Web landing page which links to your project with a short description of your utility
- Two user interviews informing the public/web adaptation of your utility
- Static mockups (designs) of your utility

Shrub, by Linked by Air
Project
Project Kickoff: Tues April 22
Discuss project brief
Step 1: Due Tues April 29
Conduct two "User" Research Interviews to build on your ideas, and/or consider how you may adapt your personal prototype into a public utility.
Step 2: Due Tues May 13
Based on the feedback you received in Step 1 from your interview subjects and your classmates, create a proposal for the Public Utility project. Make sure to take into account the web medium (both the potentials and limitations of making something "real") when creating your proposal. Consider the practical implications of creating a product on the web, and make a site architecture for your product that takes this into account (showing connections to third party services like Google Docs, Firebase, or IFTT as needed). Based on this site architecture, create wireframe sketches of 3 representative screens of your product which describes how you will adapt your utility to the web.
Prepare a short overview of your proposals which explain your idea – including imagery that helps us understand what you envision (this can describe the "problem" you're addressing, your "solution", or similar apps/websites your project may be in dialog with) along with your site architecture.
After receiving feedback in class begin coding a basic (unstyled) version of your site based on your site architecture.
Step 4: Due Tues May 20
Refine your wireframes into high-fidelity design using Figma. Your designs should have a visual identity, "interaction model", and "design system" at the their core. Create 2 visual directions and add simple interactions to them in Figma.
Begin adding CSS styles and JS interactions to your website based on your refined comps.
Step 4: Final Crit Tues June 10 and June 17
Select one visual direction and translate your design into HTML/CSS/JS code. Upload your project to the web, and prepare a short presentation on it to share with the class.
Calendar
Week 8 - APR 22
Project kickoff
Week 9 - APR 29
Research Results
Step 1 Due
Week 10 - MAY 06
Holiday
Week 11 - MAY 13
Concepts + Site Architecture
Step 2 Due
MAY 13 & 16
Workshop with Peter Lee from NOLGONG and HK Poly U Students
Week 12 - MAY 20
Begin translating your comps into unstyled HTML
Week 13 - MAY 27
Comps + Adding CSS
Step 3 Due
Being adding CSS and JS to your products
Week 14 - JUN 03
Refine and finalize project
Week 15 - JUN 10
Step 4 Due / Final Crit Pt. 1
Week 16 - JUN 17
Step 4 Due / Final Crit Pt. 2
Resources
- Binder
- Firebase
- Google Docs Suite
- IFTT
- Is It Possible To Create A Website With Google Sheet - Code With Mark
References
- Alt Text as Poetry by Bojana Coklyat and Shannon Finnegan
- Alt Museum by After New Order
- Digital Animism Club by Austin Wade Smith
- Digital Exercises
- Doable List by Lee Jisu
- Endless Doomscroller by Ben Grosser
- feral.earth by Austin Wade Smith
- Forbidden Colors by Noam Youngrak Son
- Insect Sound World by Kazuyuki Hashimoto
- Instagram Demetricator by Ben Grosser
- Not For You by Ben Grosser
- Online Tea Timer by Tuomas Kärnä
- Our Garden of Blues by Nancy and Semine
- Ping Practice
- Random ID Generator
- Screenshot your Fortune by Lee Jisu
- Should I Buy This? by Deborah Khodanovich
- Show Me Love by Noam Youngrak Son
- special fish by Elliot Cost
- The world of Kaoani